We predefined two types of menus: main and footer, represents the top app bar menus and the footer menus, respectively.
This article will briefly introduce how to use the menus.
Menu Entry Properties#
| Property | Type | Description |
|---|---|---|
name |
String | The name of menu. |
identifier |
String | The ID of menu. |
weight |
Number | The weight of menu that used for sorting in ascending order. |
parent |
String | The identifier of parent menu entry. |
url |
String | The URL of menu. |
pre |
String | The leading string before menu name. |
post |
String | The trailing string after menu name. |
params |
Object | Menu parameters. |
params.divider |
Boolean | true means divider. |
See also Menu Entry Properties.
Usage#
Configuration#
The menu configuration file is located in
config/_default/menu.tomlby default.
Let’s take main menu as an example:
[[main]]
name = "FooBar"
identifier = "foobar"
weight = 1
pre = '<i class="fas fa-fw fa-chevron-circle-down me-1"></i>'
[[main]]
name = "Foo"
identifier = "foo"
parent = "foobar"
url = "https://github.com/razonyang/hugo-theme-bootstrap"
weight = 1
[[main]]
parent = "foobar"
identifier = "foobar-divider"
weight = 2
[main.params]
divider = true
[[main]]
name = "Bar"
identifier = "bar"
parent = "foobar"
url = "https://github.com/razonyang/hugo-theme-bootstrap/discussions/new"
weight = 3

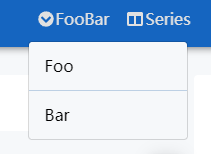
As the image shown, we created a top level menu called foobar, that contains sub menus and divider.
Front Matter#
We can also configure menu via page front matter.
[menu.main]
parent = "support"
weight = 6
[menu.footer]
parent = "support"
weight = 6
pre = '<i class="fas fa-fw fa-question-circle me-1"></i>'
The code snippet appends the page to the main and footer menu.
It’s no need to specify the
urlandnameparameters.


Comments