In this article, we’ll explore the docs layout, which can be used to write project documentation, personal notes, and more.
If you’re going to use
docslayout on other sections(notes), please take a look at Content page.
Layout#
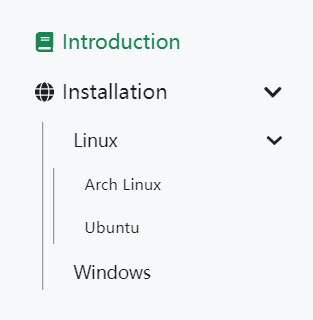
The docs layout consists of three sections, from start to end: document navigation bar, document content and sidebar.
Content Structure#
$ tree content/docs
├── _index.md
├── installation
│ ├── _index.md
│ ├── linux
│ │ ├── _index.md
│ │ ├── archlinux
│ │ │ └── index.md
│ │ └── ubuntu
│ │ └── index.md
│ └── windows
│ └── index.md
└── introduction
└── index.md

As shown in the figure, this example shows how to organize a multi-level document navigation.
- Containing
_index.mdwill become a Section. - Containing
index.mdwill become a page.
Navigation#
Title#
Generally, title will be used to display on the navigation bar, but sometimes the title is too long to make things worse. At this time, we can modify the link text displayed in the navigation via linkTitle.
linkTitle = 'Windows'
title = 'Install on Windows'
linkTitle: Windows
title: Install on Windows
{
"linkTitle": "Windows",
"title": "Install on Windows"
}
Icon#
In addition, we provide a parameter called linkTitleIcon to set the icon on the left side of the title.
linkTitleIcon = '<i class="fas fa-columns fa-fw"></i>'
linkTitleIcon: <i class="fas fa-columns fa-fw"></i>
{
"linkTitleIcon": "\u003ci class=\"fas fa-columns fa-fw\"\u003e\u003c/i\u003e"
}
权重于排序#
We sort documents according to the navweight parameter, upper weight gets higher precedence. For documents without ’navweight’ specified, they are sorted alphabetically by title.
navWeight = 1000
navWeight: 1000
{
"navWeight": 1000
}
External Links#
Sometimes we need to link the article to an external site. At this time, redirect can be used, and then it will redirect to the specified external link automatically.
redirect = 'https://github.com/razonyang/hugo-theme-bootstrap-skeleton'
redirect: https://github.com/razonyang/hugo-theme-bootstrap-skeleton
{
"redirect": "https://github.com/razonyang/hugo-theme-bootstrap-skeleton"
}
Sidebar#
Widgets#
By default, the sidebar only contains the table of content, but you can add widgets via [hook] ({< ref “docs/advanced/hooks” >}}).
{{- partial "docs/repo" . }}
{{- partial "sidebar/recent-posts" . }}



Comments